Ein paar Tips & Tricks zu FireFox,
dem Browser der kostenlosen Mozilla-Suite.
Doch zuerst einige aktuelle Pressemeldungen, welche die Gefahren verdeutlichen, die vom Gebrauch des Internet Explorers ausgehen:
2oo4
- Besuch von Websites kann zu Virusinfektionen führen (zdnet, 25.o6.2oo4)
- Noch mehr Sicherheitslöcher im Internet Explorer (heise, 3o.o6.2oo4)
- Sun-Chef Scott McNealy schimpft über "MS-Viren" (zdnet, 3o.o6.2oo4)
- IE-Erweiterung spioniert Homebanking aus (heise, o1.o7.2oo4)
- Cross-Domain-Sicherheitslücke in fast allen Browsern (golem, o2.o7.2oo4)
- Internet-Explorer-Patch lässt Löcher offen (heise, o5.o7.2oo4)
- Internet Explorer bleibt ein Sicherheitsrisiko (golem, o6.o7.2oo4)
- Neue Schwachstellen im Internet Explorer (tecchannel, 15.o7.2oo4)
- Kein Ende der Internet-Explorer-Bugs (heise, 2o.o7.2oo4)
- Infektion durch Fehler im IE trotz Service Pack 2 (heise, 19.o8.2oo4)
- Drag&Drop-Schwachstelle im IE wird bereits ausgenutzt (heise, 25.o8.2oo4)
- Schwere Sicherheitslöcher im aktuellen IE (golem, 21.1o.2oo4)
- Lücke im IE ermöglicht vollen Systemzugriff (heise, o2.11.2oo4)
- Wurm nutzt offenes Sicherheitsloch im IE (golem, o9.11.2oo4)
- Neue Sicherheitslöcher im Internet Explorer (zdnet, 17.11.2oo4)
- Wieder Phishing-Lücke im Internet Explorer
(computerbase, 17.12.2oo4)
2oo5
- Neue Sicherheitslücke in Windows XP (IE-Help) (futurezone, o1.o1.2oo5)
- IE: Exploit für Monate altes Sicherheitsloch (golem, 1o.o1.2oo5)
- Patch für Internet Explorer hilft nur eingeschränkt (golem, 21.o1.2oo5)
- Drei schwere Sicherheitslücken im Internet Explorer (golem, 13.o4.2oo5)
- Exploit für Lücke im Internet Explorer in Umlauf (heise, 14.o4.2oo5)
- Internet Explorer - Systemzugriff möglich (tecChannel, o1.o7.2oo5)
- IE 7 wird nicht alle Webstandards erfüllen (zdnet, o2.o8.2oo5)
- Weiteres schweres Sicherheitsloch im Internet Explorer (golem, o3.o8.2oo5)
- Microsoft empfiehlt keine Links mit dem IE anzuklicken (MS, o8.o8.2oo5)
- Lücke macht den Internet Explorer zum Proxy (heise, 29.o9.2oo5)
- Sicherheitsleck lässt Internet Explorer abstürzen (golem, 26.1o.2oo5)
- Alter IE-Fehler gefährlicher als vermutet (heise, 21.11.2oo5)
- Microsoft warnt vor Leck im Internet Explorer (ok, 3o.11.2oo5)
- Ungepatchter Fehler im IE ermöglicht Datenspionage (heise, o2.12.2oo5)
- Schwere Sicherheitslücke im Internet Explorer (computerbase, o4.12.2oo5)
- Neue Exploits für ungepatchte IE-Lücke in Umlauf (zdnet, o5.12.2oo5)
- Neue
Trojanerwelle bedroht IE-Nutzer (tecchannel, o6.12.2oo5)
2oo6
- Neue ungepatchte Sicherheitslücke im IE (heise, 17.o3.2oo6)
- Weitere kritische, ungepatchte Lücke im IE (heise, 23.o3.2oo6)
- Code nutzt Sicherheitslücke im IE aus (golem, 24.o3.2oo6)
- Webseiten infizieren Windows-PCs über Lücke im IE (heise, 27.o3.2oo6)
- Spoofing-Lücke im Internet Explorer (heise, o5.o4.2oo6)
- Internet Explorer: Lücke wird zum Riesenloch (heise, 28.o4.2oo6)
- Sieben gefährliche Sicherheitslücken im IE (golem, 14.o6.2oo6)
- Zwei neue Sicherheitslücken im Internet Explorer (WinFuture, 29.o6.2oo6
- Zahlreiche Sicherheitslecks im Internet Explorer (heise, o3.o7.2oo6)
- Neue Sicherheitslücke im Internet Explorer (golem, 2o.o9.2oo6)
- Schwachstelle im Internet Explorer 7 hilft Phishern (heise, 25.1o.2oo6)
- Weiteres Sicherheitsloch im Internet Explorer (golem, 27.1o.2oo6
- Internet Explorer Unsafe for 284 Days in 2006 (WPC, o4.o1.2oo7)
- ...
Dies zeigt, dass eine unmoderierte Verwendung dieses Browsers im Internet eigentlich schon grob fahrlässig ist.
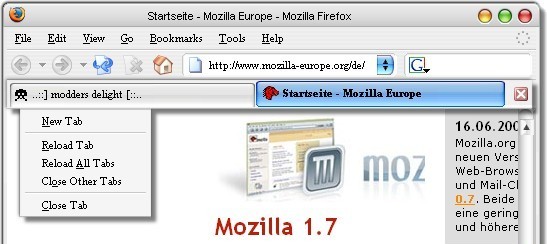
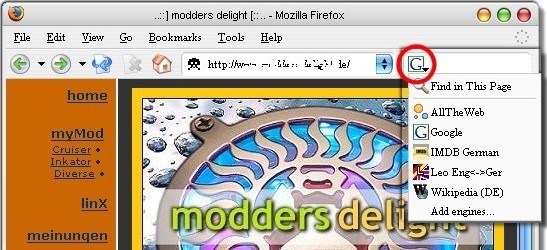
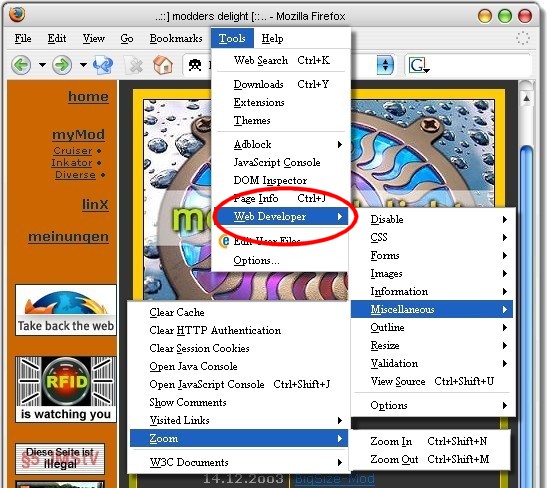
Neben dem sehr beliebten Popup-Blocker gibt es aber noch einige weitere sehr nützliche Erweiterungen, welche man schon nach kurzer Eingewöhnungsphase nie mehr missen möchte. Doch zuerst noch ein paar hilfreiche globale Kurzbefehle:
- LEERTASTE
scrollt schnell seitenweise nach unten - SHIFT-LEERTASTE
scrollt schnell seitenweise nach oben
- STRG-+
| Mausrad zurück
vergrössert die Schrift - STRG--
| Mausrad vor
verkleinert die Schrift - STRG-0
stellt Standardschriftgrösse wieder her
- ALT-Pfeil
links | SHIFT-Mausrad
zurück
Seite zurück - ALT-Pfeil
rechts | SHIFT-Mausrad
vor
Seite vor
Das
ist nur eine Auswahl der wichtigsten Kurzbefehle.
Alle findet ihr im Hilfe-Menü des Browsers aufgelistet.